인터페이스 구현 -2-
▼인터페이스 기능 정의
인터페이스를 실제로 구현하기 위해 인터페이스 기능에 대한 구현 방법을 기능별로 기술하는 과정이다.
정의 순서:컴포넌트 명세서 확인 -> 인터페이스 명세서 확인 -> 일관된 인터페이스 기능 구현 정의 -> 정의된인터페이스 기능 구현 정형화
★모듈 세부 설계서
모듈 구성요소와 세부적 동작 등을 정의한 설계서이다.
컴포넌트 명세서
내부 클레스 동작, 컴포넌트 개요, 인터페이스를 통해 외부와통신하는 명세를 정의한다.
구성 :컴포넌트 ID. 컴포넌트명, 컴포넌트 개요, 내부 클래스(ID,클래스명, 설명), 인터페이스 클래스(Id,인터페이스명, 오퍼레이션명, 구분)
인터페이스 명세서
컴포넌트 명세서 항목중 인터페이스 클래스의 세부 조건 및 기능 등을 정의한다.
구성: 인터페이스, ID, 인터페이스명, 오퍼레이션명, 오퍼레이션 개요, 사전 조건, 사후조건, 파라미터, 반환값
★모듈 세부 설계서 확인
컴포넌트가 가지고 있는 주 기능은 컴포넌트 명세서(컴포넌트 개요, 내부 클래스의 클래스명, 설명등)을 확인한다.
인터페이스에 필요한 기능을 각 모듈의 컴포넌트 명세서, 인터페이스 명세서를 통하여 분석한다.
▼인터페이스 구현
송-수신 시스템 간의 데이터 교환 및 처리를 실현해주는 작업이다.
사전에 정의된 기능 구현을 분석하고 인터페이스를 구현한다.
인터페이스 기능 구현을 기반으로 인터페이스 구현방법을 분석하고 분석된 인터페이스 구현 정의를 바탕으로 인터페이스를 구현한다.
★데이터 통신을 이용한 인터페이스 구현
애플리케이션 영역에서 인터페이스 형식에 맞춘 데이터 포캣을 인터페이스 대상으로 전송하고이를 수신 측에서 파싱하여 해석하는 방식이다.
★AJAX (Asynchronous Javascript And XML)
JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법 이며 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다. 즉 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.

★JSON (JavaScript Object Notation)
JavaScript Object Notation라는 의미의 축약어로 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식이다. Javascript에서 객체를 만들 때 사용하는 표현식을 의미한다.
JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서, 최근에는 JSON이 XML을 대체해서 데이터 전송 등에 많이 사용한다. JSON은 데이터 포맷일 뿐이며 어떠한 통신 방법도, 프로그래밍 문법도 아닌 단순히 데이터를 표시하는 표현 방법일 뿐이다.
JSON의 특징으론 서버와 클라이언트 간의 교류에서 일반적으로 많이 사용되며, 자바스크립트 객체 표기법과 아주 유사하지만 텍스트 형식일 뿐이다. 또한 자바스크립트를 이용하여 JSON 형식의 문서를 쉽게 자바스크립트 객체로 변환할 수 있는 이점이 있다.그리고 특정 언어에 종속되지 않아 다른 프로그래밍 언어를 이용해서도 쉽게 만들 수 있고 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리를 제공한다.

★ 인터페이스 엔티티를 이용한 인터페이스 구현
인터페이스가 필요한 시스템 사이에 별도의 중계 인터페이스 엔티티를 배치하여 상호 연계하는 방식이다.
▼인터페이스 구현 검증
인터페이스 구현 및 감시 도구를 통하여 구현된 인터페이스의 동작 상태를 검증 및 감시할 수 있다.
검증순서: 구현된 인터페이스 명세서를 참조하여 구현 검증에 필요한 감시 및 도구를 준비한 뒤 인터페이스 구현 검증을 위하여 외부 시스템과의 연계모듈 상태를 확인한다.
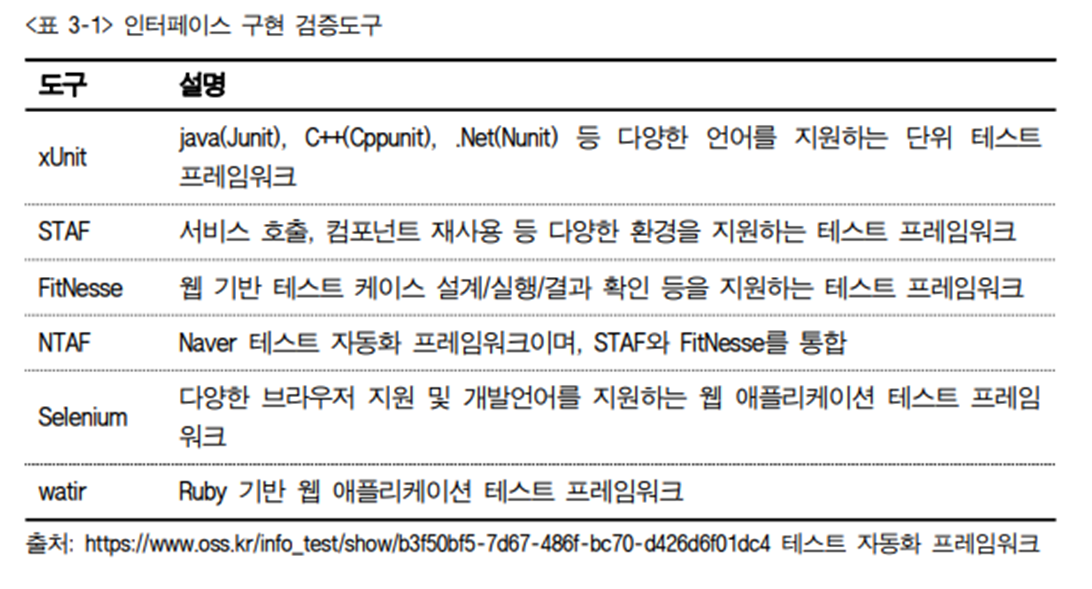
★인터페이스 구현 검증 도구의 종류
인터페이스 구현 검증을 위해서 단위기능 및 시나리오에 기반한 통합 테스트가 필요하며, 테스트 자동화 도구를 이용하여 단위 및 통합 테스트의 효율성을 높일 수 있다.

★인터페이스 구현 감시 도구
APM을 사용하여 동작 상태를 감시할 수 있다.
데이터페이스, 웹 애플리케이션의 트랜잭션과 변수값, 호출 함수, 로그 및 시스템 부하 등 종합적인 정보를 조회하고 분석 할 수 있다.
★인터페이스 구현 검증 시 필요한 설계 산출물
데이터 전송 주기, 전속 포켓 등을 확인하여 송-수신 시스템에 데이터가 정확하게 전송되었는지 인터페이스 명세서를 중심으로 확인한다. 인터페이스 단위 태스트 케이스나 통합 테스트 케이스를 활용한다. 모듈 세부 설계서(컴포넌트 명세서, 인터페이스 명세서), 인터페이스 정의서, 동적/정적 모형 설계도, 식별된 인터페이스 기능 목록, 인터페이스 데이터 표준 정의서이다.